Tendencias de Diseño Web en 2024: Lo que está de moda en el mercado mexicano

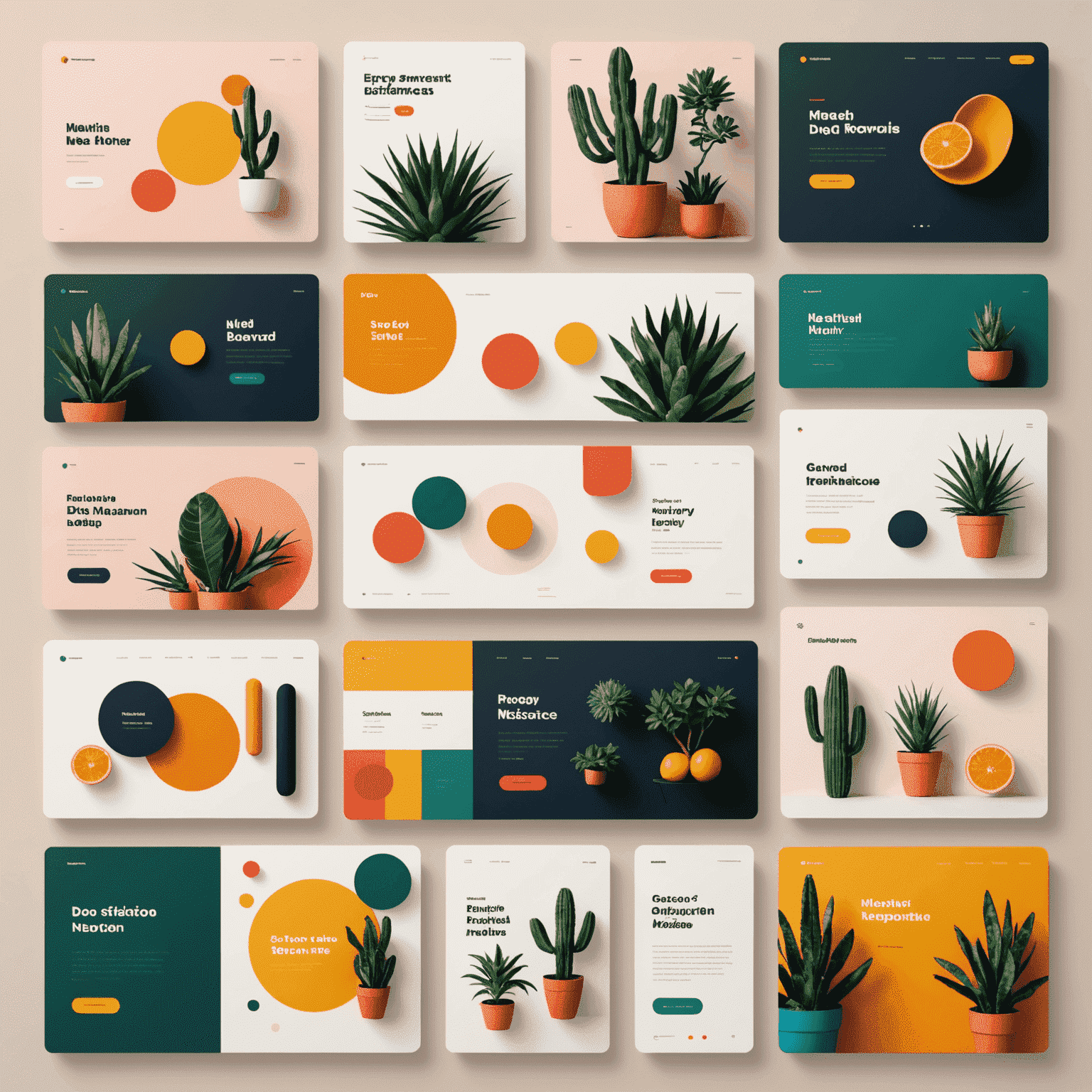
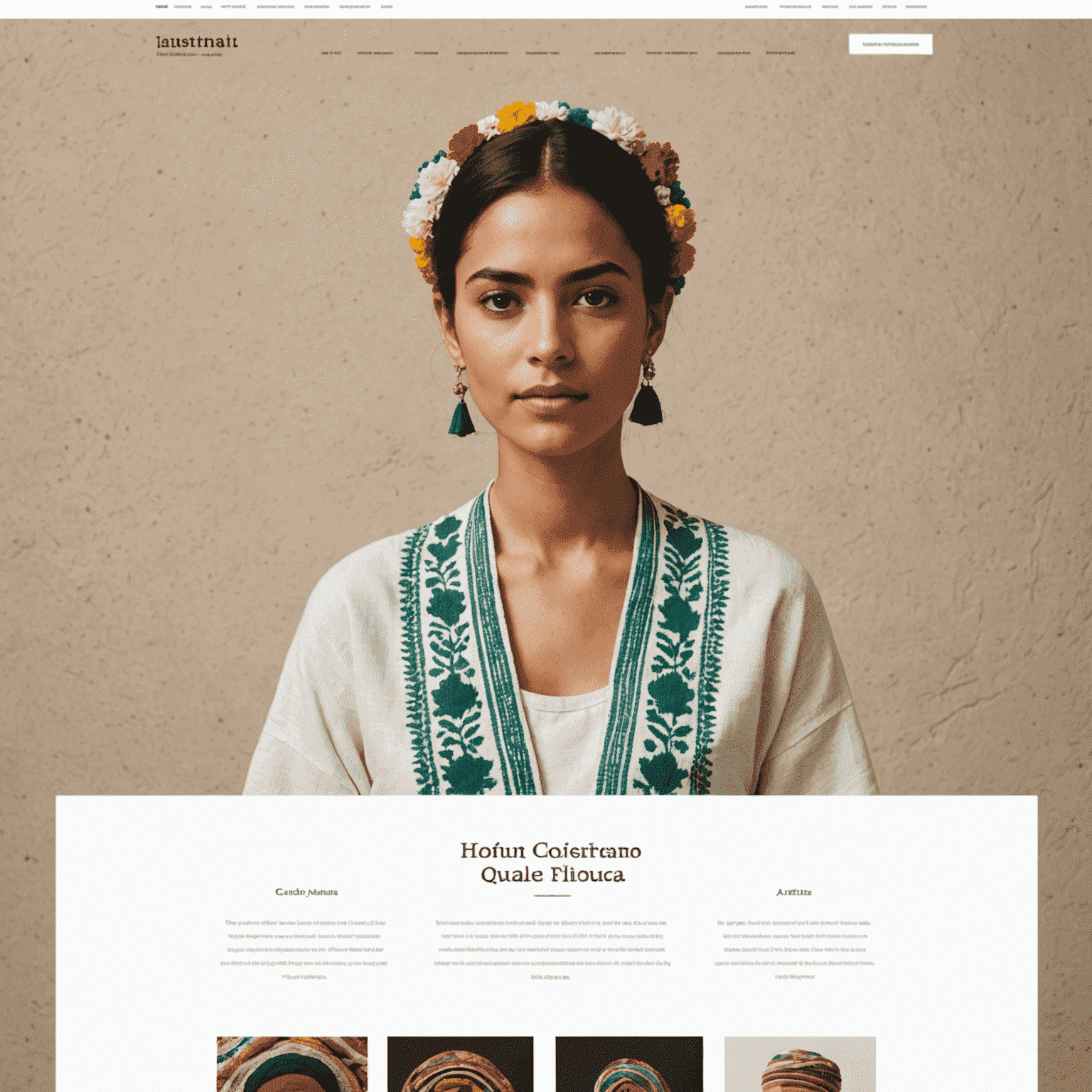
Minimalismo con toques culturales
El minimalismo sigue siendo una fuerza dominante en el diseño web, pero con un giro único en el mercado mexicano. Las empresas están adoptando interfaces limpias y espacios en blanco generosos, complementados con elementos sutiles que reflejan la rica herencia cultural mexicana.
Los diseñadores mexicanos están encontrando un equilibrio perfecto entre:
- Layouts minimalistas con amplio espacio negativo
- Tipografía sans-serif geométrica para los encabezados
- Acentos de color inspirados en la artesanía tradicional
- Microinteracciones sutiles que mejoran la experiencia del usuario

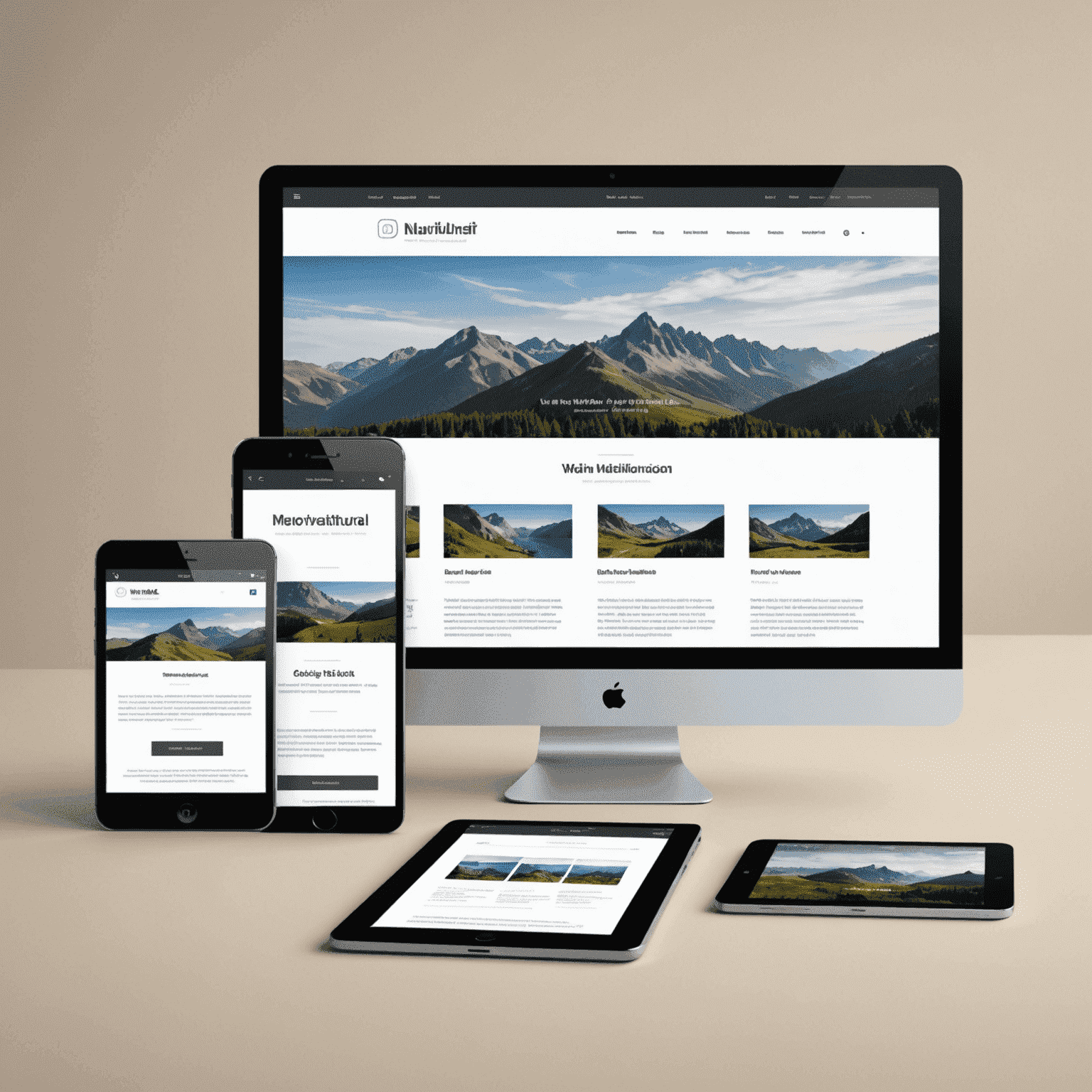
Diseño responsive avanzado para el mercado latinoamericano
Con México liderando la región en adopción de dispositivos móviles, el diseño responsive ha evolucionado más allá de los conceptos básicos. Las estadísticas muestran que más del 70% de los usuarios mexicanos acceden a internet principalmente a través de dispositivos móviles, lo que ha impulsado enfoques innovadores en la formación en diseño web.
Las tendencias actuales en diseño responsive incluyen:
- Diseño "mobile-first" con experiencias optimizadas para smartphones
- Navegación adaptativa que cambia según el dispositivo
- Optimización para conexiones de internet variables (común en zonas rurales)
- Consideraciones para patrones de uso específicos del mercado latinoamericano


Neomorfismo: La evolución del diseño plano
El neomorfismo está ganando popularidad en el mercado mexicano como una evolución sofisticada del diseño plano. Esta tendencia combina elementos del skeuomorfismo y el diseño plano para crear interfaces que parecen extruidas de la página con sombras suaves y efectos sutiles.
Las empresas mexicanas están adoptando este estilo por varias razones:
- Proporciona una sensación táctil que mejora la experiencia del usuario
- Permite destacar elementos interactivos de forma elegante
- Se alinea con la preferencia cultural por diseños con profundidad y textura
- Funciona bien con paletas de colores monocromáticas, permitiendo acentos de color estratégicos

Microinteracciones y animaciones sutiles
Las microinteracciones se han convertido en un elemento diferenciador en los sitios web mexicanos de alta calidad. Estos pequeños momentos de feedback visual mejoran significativamente el engagement y la satisfacción del usuario sin comprometer el rendimiento.
Los cursos de diseño responsive más avanzados están enseñando cómo implementar:
- Animaciones de scroll sutiles que revelan contenido
- Transiciones de estado para botones y elementos interactivos
- Indicadores de carga personalizados que reflejan la identidad de marca
- Efectos de hover que proporcionan feedback inmediato
Dato importante:
Según estudios recientes, los sitios web con microinteracciones bien implementadas experimentan un aumento del 15% en el tiempo de permanencia y un 22% más de conversiones en el mercado mexicano.
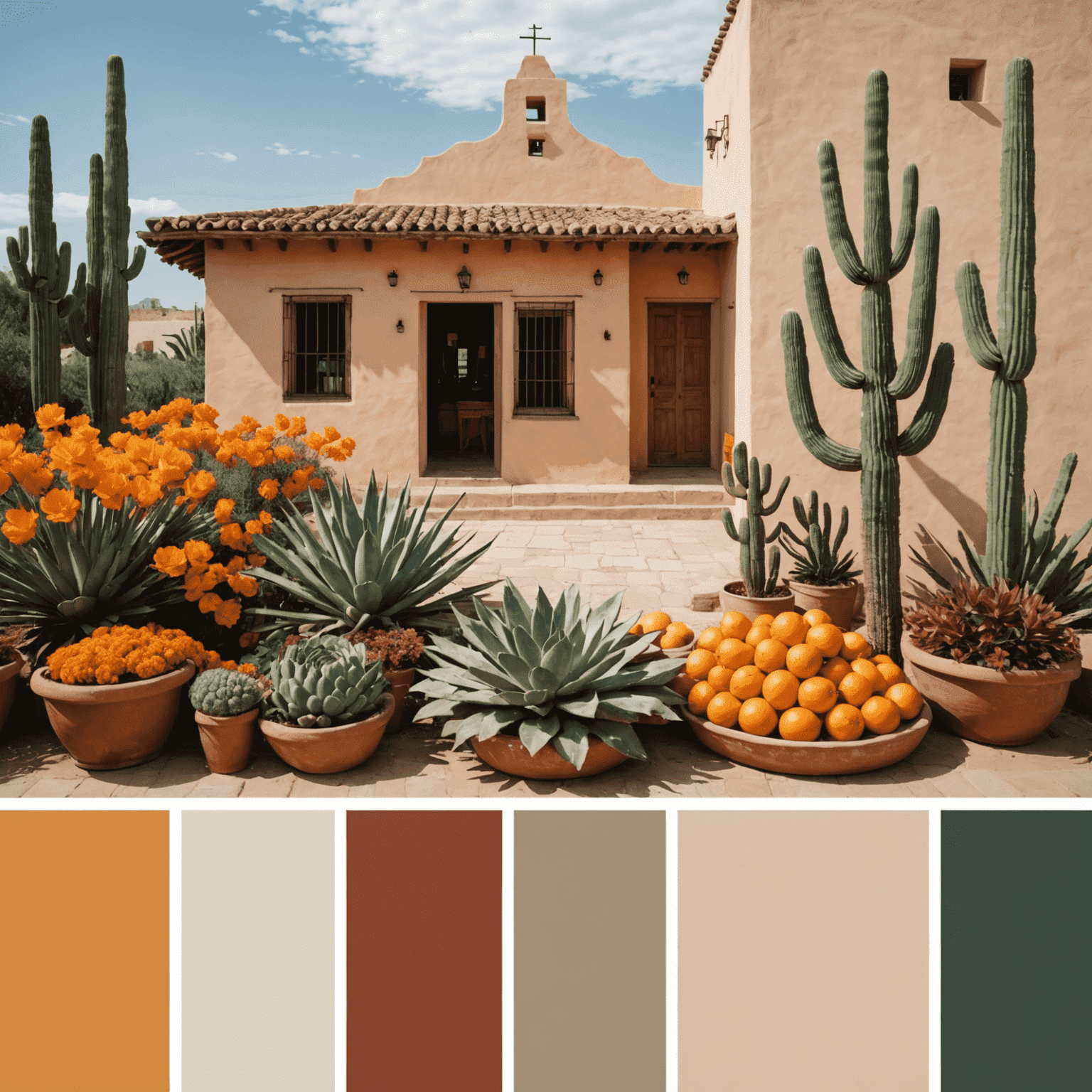
Paletas de color que reflejan la identidad mexicana
Las paletas de color están evolucionando más allá del minimalismo puro hacia combinaciones que reflejan la vibrante cultura mexicana mientras mantienen la sofisticación. Estamos viendo un aumento en:
- Bases monocromáticas con acentos de colores vibrantes inspirados en la artesanía mexicana
- Tonos terrosos complementados con colores brillantes estratégicamente ubicados
- Degradados sutiles que añaden profundidad sin comprometer la legibilidad
- Paletas que reflejan la diversidad regional de México

Accesibilidad como prioridad
La accesibilidad web ha pasado de ser una consideración secundaria a un elemento central del diseño web en México. Con una población diversa y regulaciones cada vez más estrictas, las empresas están priorizando:
- Contraste de color que cumple con los estándares WCAG 2.1
- Estructuras de navegación claras y coherentes
- Compatibilidad con lectores de pantalla y tecnologías de asistencia
- Textos alternativos descriptivos para imágenes
- Diseño inclusivo que considera diversos contextos de uso
Esta tendencia no solo responde a consideraciones éticas sino también comerciales, ya que amplía el alcance potencial de los sitios web a todos los segmentos de la población.
Conclusión: El futuro del diseño web en México
El panorama del diseño web en México está evolucionando rápidamente, combinando tendencias globales con sensibilidades culturales locales. Para los profesionales que buscan destacar en este campo, la formación en diseño web debe incluir tanto principios universales como consideraciones específicas del mercado latinoamericano.
Las empresas que logran equilibrar la estética minimalista moderna con elementos que resuenan con la audiencia mexicana están viendo los mejores resultados. La clave está en mantenerse actualizado con las tendencias emergentes mientras se mantiene un enfoque centrado en el usuario y contextualmente relevante.
En qehekuy.com, nuestros cursos de diseño responsive están constantemente actualizados para reflejar estas tendencias emergentes, preparando a los diseñadores para sobresalir en el dinámico mercado mexicano.